
【Astro】構造化データマークアップで検索結果を魅力的にしよう
📑 目次
こんにちは、KnowHack(ノウハック)です。
「検索結果の表示を魅力的にし、クリック率を向上させたい」
そんな願いを叶えてくれるのが、今回ご紹介する構造化データマークアップです!この記事ではGoogleが推奨するJSON-LDを使って、あなたのWebサイトをより魅力的な検索結果として表示する方法を、実践的に解説していきます。
構造化データマークアップとは?
構造化データマークアップとは、検索エンジンに対してページの内容や要素を「これは何であるか」を明確に伝えるための仕組みです。Google が推奨している方式として JSON-LD(JavaScript Object Notation for Linked Data)があり、HTML 内に <script type="application/ld+json">...</script> タグを使って記述します。
構造化データを正しくマークアップすることで、検索エンジンがページの内容を理解しやすくなり、検索結果での表示が強化されたり(いわゆるリッチリザルト)、ユーザーにとって魅力的な検索結果を提供しやすくなります。
Googleの公式ページでも以下のように記載されています。
構造化データを追加することで、よりユーザーの興味をひく検索結果を表示できるようになり、ウェブサイトの利用も増えることが期待されます。これはリッチリザルトと呼ばれます。サイトに構造化データを実装しているウェブサイトの実例をいくつかご紹介します。
- Rotten Tomatoes では、構造化データを 10 万ページに追加した結果、構造化データを含むページでのクリック率が、構造化データのないページに比べ 25% 増加しました。
- The Food Network では、全ページの 80% で検索結果の機能を有効にした結果、アクセス数が 35% 増加しました。
- 楽天では、構造化データを実装したページでのユーザーの滞在時間が、構造化データのないページに比べ 1.5 倍長くなりました。また、検索機能がある AMP ページでのインタラクション率は、検索機能がない AMP ページに比べ 3.6 倍高くなっています。
- Nestlé では、検索でリッチリザルトを表示するページのクリック率が、表示しないページに比べ 82% 高くなっています。
構造化データを実装するメリット
構造化データを正しく実装すると、以下のような効果が期待できます。
- リッチリザルトによるクリック率の向上
- 検索エンジン上での認知度向上
- ユーザーが欲しい情報を素早く確認できるため、満足度が上がる
- サイトへの流入数や滞在時間の増加
構造化データは検索結果の表示を魅力的にし、サイトへの訪問数や閲覧時間の向上につながります。
Google 検索での構造化データのマークアップの仕組み
Google 検索では主に JSON-LD を用いて構造化データを認識することを推奨しています。JSON-LD 以外にも Microdata や RDFa などの方式がありますが、可読性や保守性の高さ、設置の簡単さなどから JSON-LD が最も使われています。
- 検索エンジンがクローリング
ページ内の<script type="application/ld+json">...</script>を解析 - ページ内容の理解
JSON-LD に記載されたエンティティ(記事、レシピ、商品など)がどのような情報かを把握 - 検索結果への反映
条件を満たすとき、対応するリッチリザルト(画像や星評価など)を表示
ブログでよく使われる構造化データ
記事:Article / NewsArticle / BlogPosting
ブログやニュースサイトなどの記事コンテンツの場合、Article(または NewsArticle、BlogPosting)の構造化データを追加します。これにより、Google が記事の内容を正しく把握し、検索結果や Google ニュースなどでより充実した表示を行う可能性が高まります。
ニュース、ブログ、スポーツの記事のページに
Article構造化データを追加すると、Google がウェブページの詳細を理解し、Google 検索やその他のサービス(Google ニュースや Google アシスタントなど)の検索結果で、その記事のタイトル テキスト、画像、日付情報を適切に表示できるようになります。 トップニュースなどの Google ニュース機能の対象となるためのマークアップ要件はありませんが、Articleを追加することで、コンテンツの内容(たとえば、ニュース記事であることや、記事の作成者とタイトルなど)を明示的に Google に伝えられます。
記事(Article、NewsArticle、BlogPosting)の構造化データ例
<html>
<head>
<title>Title of a News Article</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Title of a News Article",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2024-01-05T08:00:00+08:00",
"dateModified": "2024-02-05T09:20:00+08:00",
"author": [{
"@type": "Person",
"name": "Jane Doe",
"url": "https://example.com/profile/janedoe123"
},{
"@type": "Person",
"name": "John Doe",
"url": "https://example.com/profile/johndoe123"
}]
}
</script>
</head>
<body>
</body>
</html>パンくずリスト:BreadcrumbList
パンくずリスト(Breadcrumb List)は、ユーザーがサイト内の現在の階層を理解しやすくするために使われます。特にコンテンツが多いブログやメディアサイトでは、パンくずリストを設定することでユーザー体験の向上に役立ちます。
ページに表示されるパンくずリストは、そのページがサイト階層内のどこに位置するかを示しており、ユーザーはサイトを効果的に理解し、移動できます。ユーザーは、パンくずリスト内の最後のパンくずから順番にさかのぼることで、サイトの階層内を 1 レベルずつ上に移動できます。
パンくずリスト(BreadcrumbList)の構造化データ例
<html>
<head>
<title>Award Winners</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
}
</script>
</head>
<body>
</body>
</html>他の構造化データ
- 書籍アクション / カルーセル / コース情報 / コースリスト / データセット / ディスカッションフォーラム / 教育向けQ&A / 雇用主の総合評価 / 給与推定額 / イベント / ファクトチェック / よくある質問 / 画像メタデータ / 求人情報 / 学習用動画 / ローカルビジネス / 数学の解法 / 映画 / 組織 / 練習問題 / 商品 / プロフィールページ / Q&A / レシピ / 口コミ抜粋 / ソフトウェアアプリ / 読み上げ / 定期購入とペイウォールコンテンツ / 民泊 / 車両リスティング / 動画
サイトのコンテンツや目的に応じて最適な構造化データを選びましょう。
Astro での構造化データ実装例
ここでは、Astro を用いてパンくずリストを例に構造化データを実装する方法を簡単に紹介します。
パンくずリストの元になるデータを作る
Astro.params などから取得したパス情報を配列にまとめます。
const { postId } = Astro.params;
const post = await getPostBySlug(postId);
const paths = [
{ href: `/categories/${post.category.id}`, label: post.category.name },
{ href: `/posts/${post.id}`, label: post.title },
];構造化データ用に整形する
以下のように構造化データ用のオブジェクトを生成する関数を作成しておくと便利です。
export const generateBreadcrumbStructuredData = (
paths: BreadcrumbPath[],
): BreadcrumbStructuredData => {
return {
"@context": "https://schema.org",
"@type": "BreadcrumbList",
itemListElement: [
{
"@type": "ListItem",
position: 1,
name: "ホーム",
item: SITE_URL,
},
...paths.map((path, index) => ({
"@type": "ListItem",
position: index + 2,
name: path.label,
item: `${SITE_URL}${path.href}`,
})),
],
};
};headタグ内に記載する
Astro のページコンポーネントで、<script type="application/ld+json"> を出力するようにします。
---
import Layout from "@/layouts/DefaultLayout.astro";
import { getPostBySlug } from "@/lib/microcms/posts";
import { generateBreadcrumbStructuredData } from "@/lib/utils";
const { postId } = Astro.params;
const post = await getPostBySlug(postId);
const paths = [
{ href: `/categories/${post.category.id}`, label: post.category.name },
{ href: `/posts/${post.id}`, label: post.title },
];
const breadcrumbStructuredData = generateBreadcrumbStructuredData(paths);
---
<Layout>
<head>
<script
type="application/ld+json"
is:inline
set:html={JSON.stringify(breadcrumbStructuredData)}
/>
</head>
<main>
<!-- コンテンツ -->
</main>
</Layout>確認方法
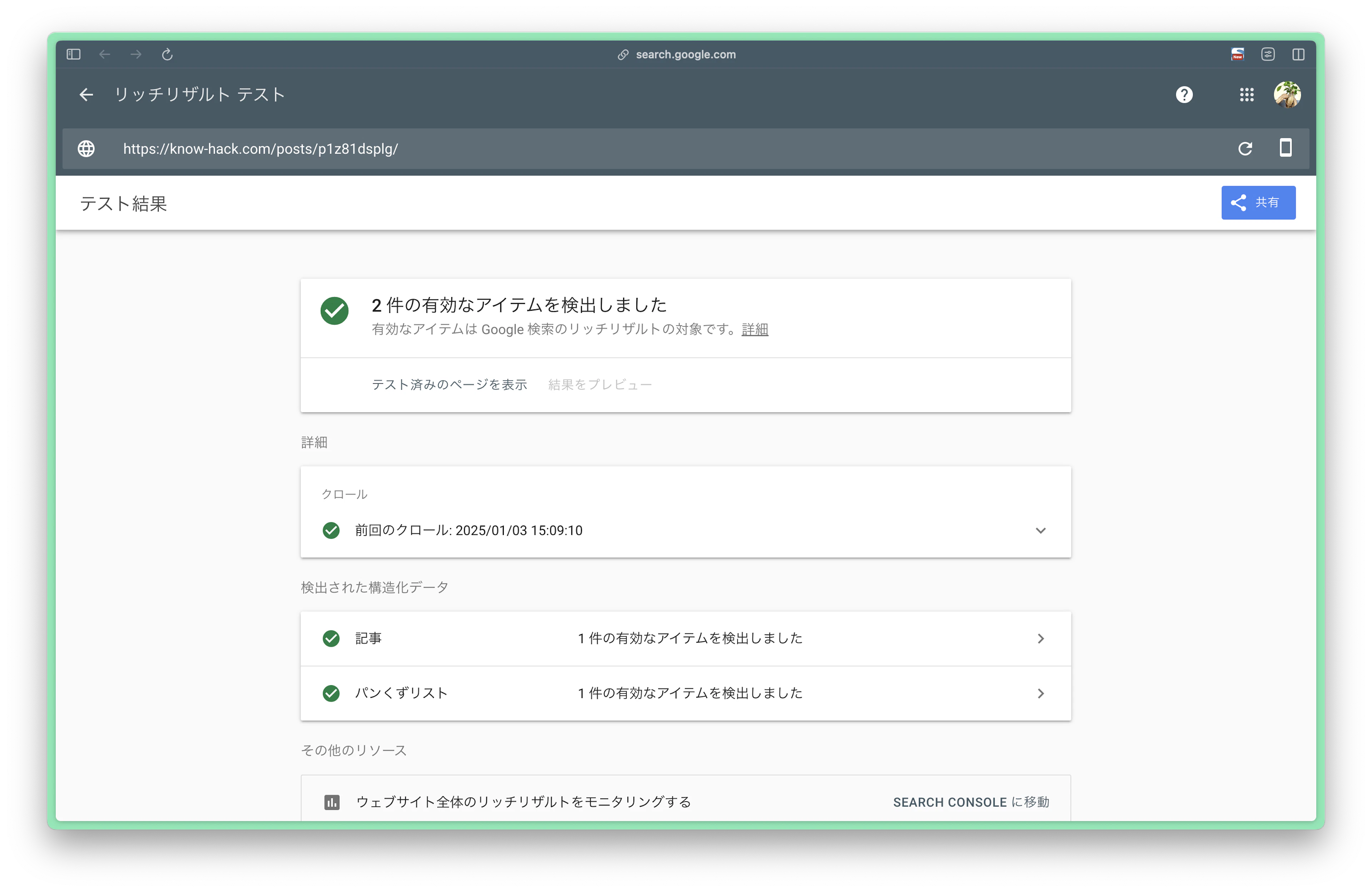
リッチリザルトテストのページ(Rich Results Test)にアクセスし、サイトの URL またはコードを入力してテストを実行します。
正しく設定されていれば、下図のように「パンくずリスト」などが検出され、リッチリザルトの対象であることが確認できます。

まとめ
構造化データを実装することで、検索結果の見栄えが良くなり、クリック率や滞在時間を改善できる可能性が大いにあります。ブログやニュースサイトはもちろん、EC サイトやレシピサイトなど、幅広いジャンルで導入が進んでいる技術です!
- Article や BreadcrumbList などの基本的な構造化データから始める
- ページの内容やユーザーの目的に応じて最適なマークアップを検討する
- Google のリッチリザルトテストや Search Console でエラーをこまめにチェックして修正する
ぜひ本記事を参考に、あなたのサイトでも構造化データを取り入れてみてください!検索結果での訴求力を高め、より多くのユーザーにコンテンツを届けられるようになるはずです。
最後まで読んでいただき、ありがとうございました。









