
なにも考えずにmicroCMSで画像を扱っていたら転送量が大変になったので最適化した話
📑 目次
こんにちは、KnowHack(ノウハック)です。
今回は、microCMS で運用しているブログの画像転送量の話です。
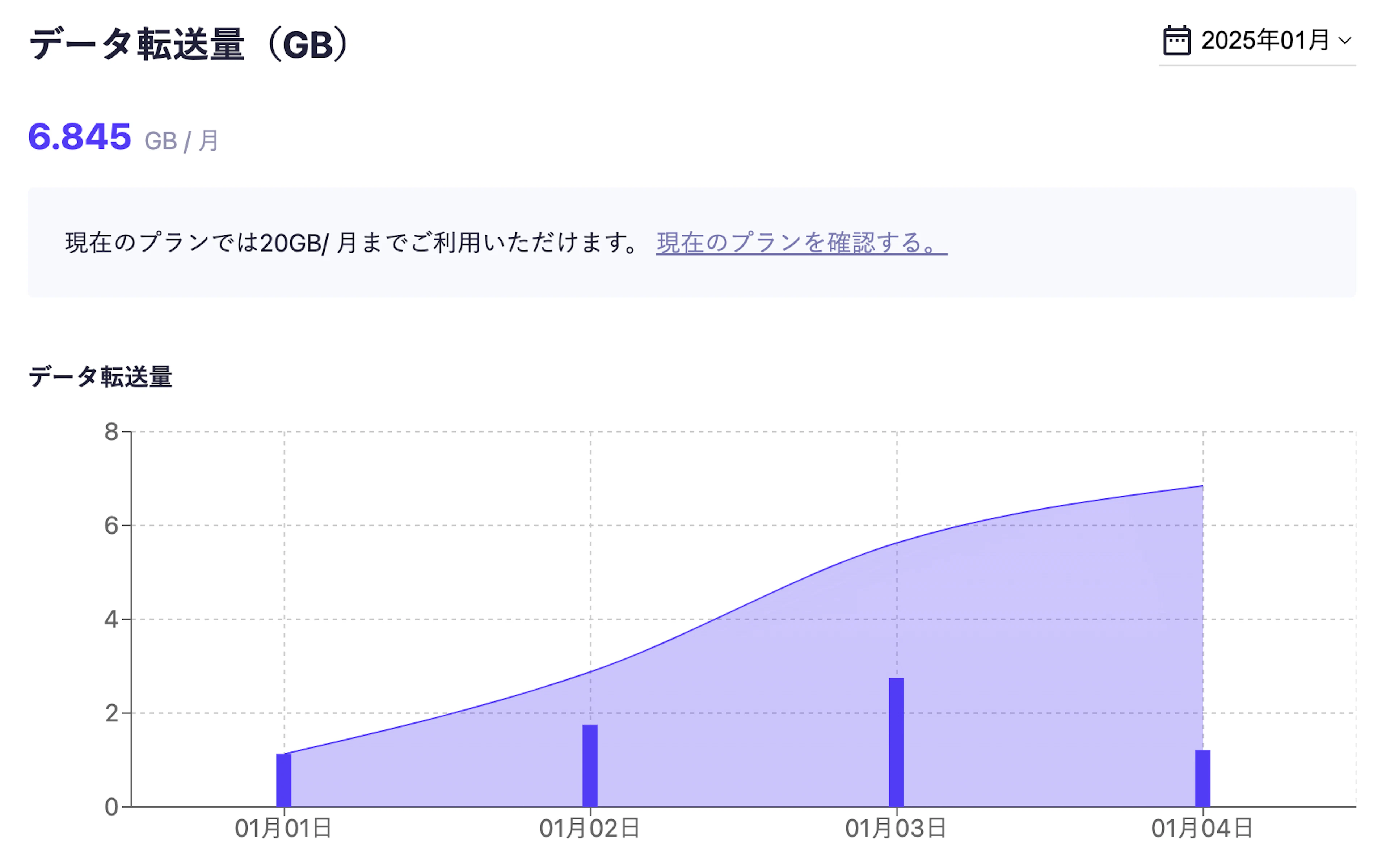
このブログは Astro で作成しており、Midjourneyで生成した画像などをがんがんアップロード、取得していました。すると、開発作業とビルド時のプロセスだけで、なんと3日間で20GB/月の転送量枠のうち7GBを使ってしまう事態に…!

このペースでいくとあっという間にリソースの上限に達してしまい、ブログが機能しなくなってしまいます。これはさすがにまずいと思い、microCMS のドキュメントを確認して対策を実施。
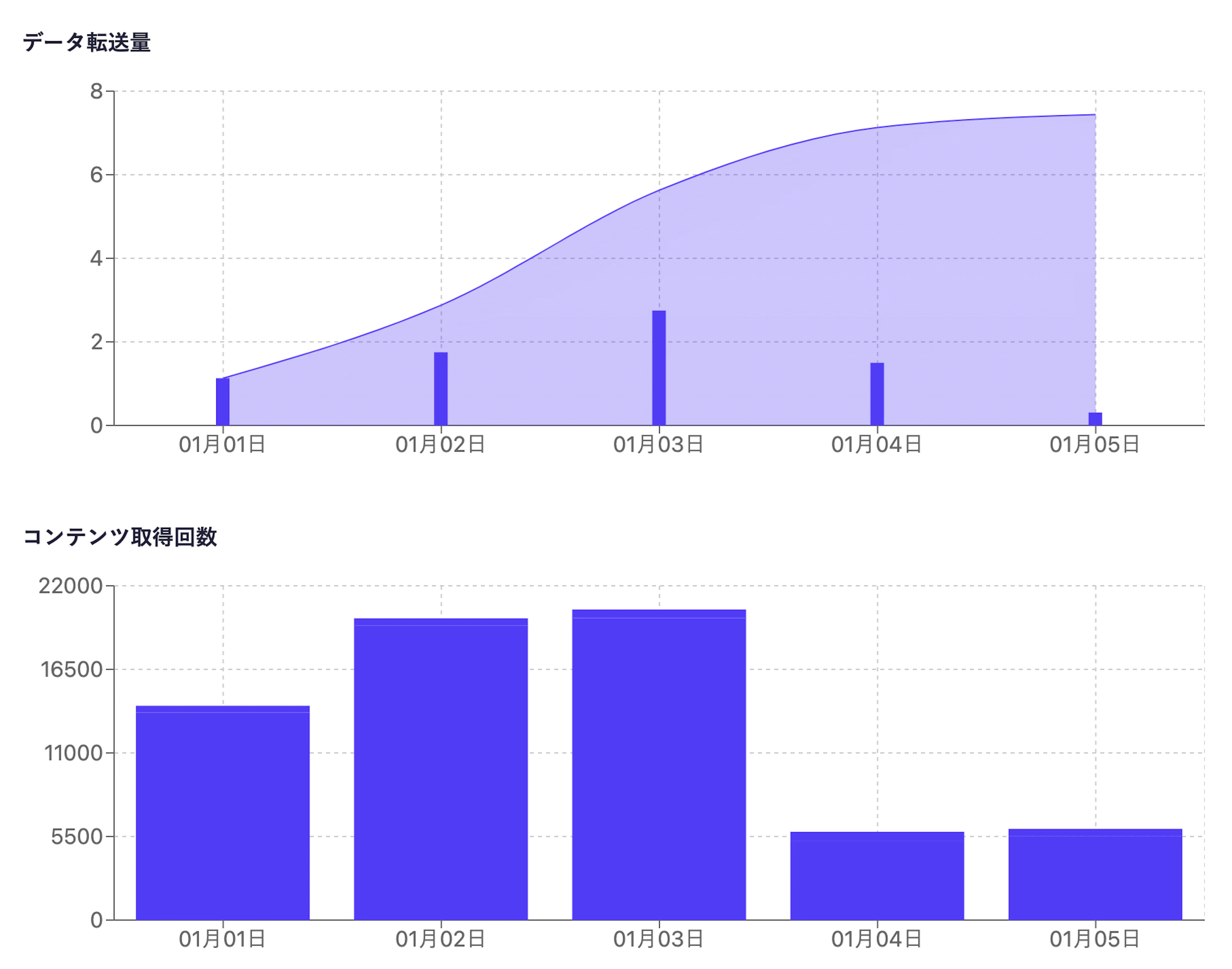
結果、いい感じに転送量を抑えられるようになったので、その際の実装方法を備忘録がてら紹介します。

microCMS を活用した画像最適化
microCMS では、画像に対して ?fm=webp&w=幅&q=品質 のようなクエリパラメータを付与することで、WebP 化やリサイズ、圧縮といった画像最適化が可能です。
記事一覧ページでの最適化
まずは記事一覧に表示されるアイキャッチ画像を最適化します。以下のように、optimizeImageUrl 関数を用意して、画像の種類(card / hero / thumbnail)ごとに幅や品質を指定し、最適化した URL を返すようにしました。
export const optimizeImageUrl = (
imageUrl: string,
type: "card" | "hero" | "thumbnail" = "card",
) => {
const sizes = {
card: { w: 400, q: 80 },
hero: { w: 1200, q: 85 },
thumbnail: { w: 200, q: 75 },
};
const { w, q } = sizes[type];
return `${imageUrl}?fm=webp&w=${w}&q=${q}`;
};その上で、Astro の <Image> タグを使うときに、上記の関数で変換した URL を指定します。例えばカード用のアイキャッチなら、こんな感じです。
<Image
src={optimizeImageUrl(post.eyecatch.url)}
alt={post.title}
width={800}
height={450}
/>width / height をどうするかは好みですが、最適化のために用意した URL と実際に表示するサイズをある程度一致させておくと、無駄なデータ転送も減らせて効率的です。
記事詳細ページでの最適化
記事詳細では、より汎用的に画像が入ってきますし、リッチテキスト (Markdown) をどう処理するかも悩ましい部分があります。ここで使ったのが、microCMS が提供しているライブラリです。
microCMS Rich Editor Handler
タイムリーにも、microCMS が「画像の最適化」「シンタックスハイライト」「目次生成」などを簡単に実装できるライブラリを提供してくれました。
【ライブラリ公開】
— microCMS|APIベースのヘッドレスCMS (@micro_cms) December 23, 2024
リッチエディタに対して、下記のような処理を簡単に実行できるライブラリを公開しました🚀
✅複数の拡張子/サイズで画像を配信してパフォーマンスを良くしたい
✅コードブロックにシンタックスハイライトを当てたい
✅見出し要素から目次を生成したいhttps://t.co/nBrcCxvsqZ
詳細はこちらにまとまっています。
microCMS Rich Editor Handler
これを使うことで、記事本文に含まれる画像を自動的に最適化して WebP 化したり、リサイズできるようになります。実際のコード例は以下の通り。
const { postId } = Astro.params;
const post = await getPostBySlug(postId);
const {
html,
data: { toc },
} = await microCMSRichEditorHandler(post.content, {
transformers: [
responsiveImageTransformer(),
],
});たったこれだけで、画像の最適化や目次生成などがいい感じにやってくれます。responsiveImageTransformer() が今回のキモ。HTML 内の画像を一括で WebP 化&リサイズしてくれるので、転送量がかなり減らせます。
細かい設定の例はこちら
https://microcms-rich-editor-handler.vercel.app/examples/responsive-image
目次実装については以下の記事もご覧ください。
シンタックスハイライトについては↓
まとめ
microCMSの提供するパラメータやライブラリを活用することで、画像の最適化とデータ転送量の削減を実現できました。実際のサイト表示時には静的ファイルとして配信されますが、開発プロセスでの転送量も重要な考慮点となります。
microCMS のドキュメント整備の手厚さと、最適化用にしっかり API を用意してくれているところには、本当に感謝しかありません。上限いっぱいまで転送量を使い切ってしまう前に、最適化を実施できてよかったです。
もし同じような状況でお困りの方がいれば、ぜひ参考にしてみてください。それでは、快適なブログライフを!









